Want to make WooCommerce your own? You’re not alone! Our free ecommerce plugin for WordPress comes with a default user interface for visitors – but most developers and store owners want to make WooCommerce more personalised and there are various ways to customize the display of WooCommerce pages.
Here are 5 tips on how to do this easily.
1. Custom Templates
WooCommerce (and almost all add-ons) provides a templating system. This means that every element displayed on a WooCommerce page can be overridden.
This system’s advantage is that you can modify the display of an element without editing WooCommerce core files (which is absolutely NOT recommended, if you do so, all your modifications will be lost at the next WooCommerce update, so just don’t do it). All templates are located in a woocommerce/templates folder. As explained in our documentation, all you have to do is to create a woocommerce folder within your theme’s directory, and in this folder duplicate the files you’d like to override. Please note that we strongly recommend using a child theme in order not to lose any modifications during your theme update.
Overriding default templates also allow you to customize all emails sent by WooCommerce 😉
Example:
Let’s say you would like to add a new class to product tabs in order to apply custom CSS code to the tabs. You would need to duplicate the woocommerce/templates/single-product/tabs/tabs.php file in the following folder wp-content/themes/your-theme-folder/woocommerce/single-product/tabs/ and change the following code <ul class=« tabs”> to <ul class=« tabs my-custom-tabs-class « >.
[button link=”http://docs.woothemes.com/document/template-structure/”]View Custom Templates Documentation[/button]
2. Filters and Actions (hooks)
Another great way to customize WooCommerce without modifying core files, is to use hooks. WooCommerce 2.1.12 provides around 275 filters and actions (just a reminder, actions and filters are commonly called hooks). If you are not familiar with hooks, all you have to know is that they allow elements (e.g. a text, an array etc…) to be changed or actions to be applied or removed during a specific process. You can also unhook actions and filters.
Examples:
Imagine you would like to remove the product count on a product’s archive pages. To do so, you would need to unhook the corresponding function by removing the filter:
remove_filter( ‘woocommerce_subcategory_count_html' );
[button link=”http://docs.woothemes.com/document/hooks/”]View Hooks Reference[/button]
To learn more about actions and filters, here are some recommended tutorials:
Modifying Checkout Fields Tutorial
How to Override WooCommerce Widgets
Override WooCommerce Template File Within a Plugin
3. WooCommerce Customizer
This free plugin by Skyverge provides many ways to customize WooCommerce, including a settings page where you can add your customizations and save them without needing to write any code or modify any templates. This is really helpful for quick change testing.
Here’s the list of customizations you can make:
- Add to Cart button text for all product types (within the shop loop and on a single product page)
- The number of products displayed per page
- Heading text for the ‘Product Description’ and ‘Additional Information’ tab.
- Checkout page coupon / login text
- Checkout page ‘Submit Order’ button text
- Tax Label text
With more than 40k downloads and a very good rating (4,8/5), this plugin has nothing to prove, it just works beautifully.
[button link=”https://wordpress.org/plugins/woocommerce-customizer/”]Get WooCommerce Customizer[/button]
4. Strings Translations
A very common demand that we see in support requests is the ability to translate a sentence, a label, a field name etc… Well, to do so, in many cases you can use a filter, but sometimes you can’t, but hopefully you can use the excellent « Say What? » free plugin that will allow you to change/translate a string without any single line of PHP!
[button link=”https://wordpress.org/plugins/say-what/”]Get Say What?[/button]
5. Colors and Styles
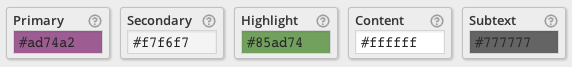
By default WooCommerce comes with five different colors that can be modified in the settings (WooCommerce > Settings > General > Styles and Scripts):

You can of course pick any color, but you can also disable WooCommerce default styles by using the following snippet:
add_filter( 'woocommerce_enqueue_styles', '__return_false');
This is not recommend to use it unless you know exactly what you are doing! This snippet will work with WooCommerce 2.1+ only, to disable styles for WooCommerce < 2.1, use:
define( 'WOOCOMMERCE_USE_CSS', false );
Need More Customization?
We don’t provide any customization service here at WooThemes, but if you are looking to do something beyond the scope of our support and your skills, check out and get in touch with any of our recommended affiliated WooWorkers.